 https://www.pc.co.il/wp-content/upload ... australia-apr-300x210.jpg 300w" sizes="(max-width: 600px) 100vw, 600px" />
https://www.pc.co.il/wp-content/upload ... australia-apr-300x210.jpg 300w" sizes="(max-width: 600px) 100vw, 600px" />
אחת המגמות שכנראה תתרחב השנה בתחום הסמארטפונים היא המסך הגמיש המתקפל, שמהווה אתגר טכנולוגי עבור היצרניות, שכן יש מגבלות עד כמה אפשר לכופף חומר כלשהו עד שהוא "יתקמט" ויגרום למסך להיראות לא חלק או סדוק ואפילו להישבר.
בקשה לרישום פטנט שהגישה אפל, שפורסם במשרד הפטנטים האמריקני אתמול, תחת הכותרת "התקנים אלקטרוניים עם מסכים וצירים גמישים", מעיד כי החברה מנסה לעצב מכשיר סלולרי, שיכלול מסך מתקפל בתוך "בית" כלשהו, שמאפשר את הקיפול תוך כדי הגנה על המסך.
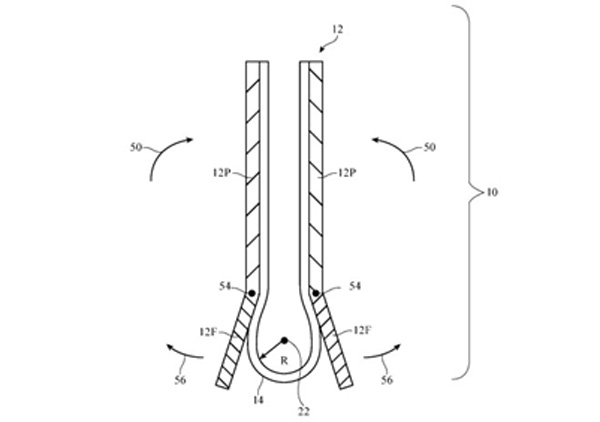
הפתרון שאפל מנסה לפתח הוא כיפוף המסך בצורה מסוימת, כך שהחלק האמצעי יתכופף החוצה קלות לפני הכיפוף החיצוני וברדיוס גדול יותר, כדי להפחית את הלחץ על המסך.
[caption id="attachment_309732" align="alignnone" width="600"] אחד האיורים המצורפים לבקשת רישום הפטנט, המתאר את קיפול המסך ברדיוס גדול יותר. צילום: אתר משרד הפטנטים האמריקני[/caption]
אחד האיורים המצורפים לבקשת רישום הפטנט, המתאר את קיפול המסך ברדיוס גדול יותר. צילום: אתר משרד הפטנטים האמריקני[/caption]
לצורך כך, אפל מציעה מנגנון צירי, שמעניק תמיכה למסך באמצעות ה"בית" שבתוכו הוא יושב, המוחזק בצורה שטוחה. בעת קיפול המסך, המנגנון של הציר מסובב בו זמנית את הרכיבים של הבית שסביב החלק שבתוכו ממוקם הקיפול וכך שומר על מראה חלק של המסך. בתוך כך, הציר שולט על התנועה של המסך כך שיקופל מחוץ לציר, תוך שימוש במרווח, שמעניק למסך את החלל שהוא זקוק לו לצורך קיפול בזווית רחבה יותר.
השימוש בחלל ריק יכול ליצור מצב שבו המסך לא יקבל תמיכה טובה באזור הקיפול כאשר הוא פרוס, והפתרון של אפל למצב הזה הוא מעין "כנפיים" שתומכות במסך כדי שלחץ חיצוני – של האצבעות למשל – לא ישפיע על יציבות המסך ולא יגרום לו "מאמץ" גדול מן הדרוש לשימוש רגיל.
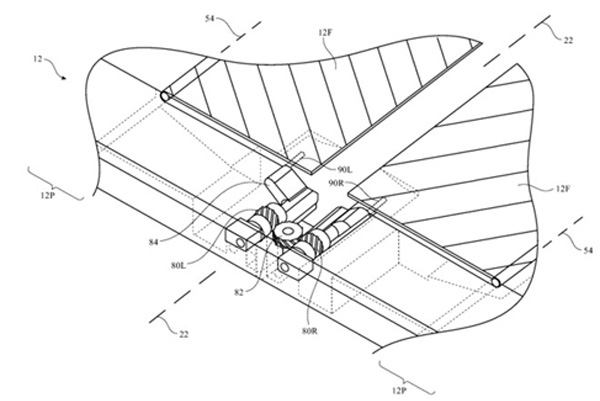
[caption id="attachment_309733" align="alignnone" width="600"] המנגנון שאפל הציגה כדי לשמור על המסך כשהוא פתוח. צילום: אתר משרד הפטנטים האמריקני[/caption]
המנגנון שאפל הציגה כדי לשמור על המסך כשהוא פתוח. צילום: אתר משרד הפטנטים האמריקני[/caption]
בשנה האחרונה הגישה אפל כמה וכמה בקשות לרישום פטנט, המעידות על מאמצי הפיתוח והמחקר של החברה, אם כי, כידוע, החברה אין בכך הבטחה שהחברה תשיק מוצר הכולל אותו.
הפוסט אפל עובדת על מסך מתקפל עם מנגנון הגנה הופיע ראשון באנשים ומחשבים - פורטל חדשות היי-טק, מיחשוב, טלקום, טכנולוגיות
